목차
프로젝트 관리
25.01.17
프로젝트 관리 도구
- Jira : Software 개발 업계에서 많이 사용되는 프로젝트 관리 도구
- Confluence: Notion과 유사한 문서 작성 도구
- Figma: UI 디자인, Wireframe, 다이어그램 등을 만들 수 있는 도구
- Miro: 아이디어 구상, 다이어그램, Wireframe 등을 만들 수 있는 도구
- Gliffy: 소프트웨어 설계를 위한 다이어그램을 만들 수 있는 도구
- Lucidchart: 소프트웨어 설계를 위한 다이어그램을 만들 수 있는 도구
- Notion: 문서 작성 및 프로젝트 관리 도구
- Slack: 채팅 및 프로젝트 관리 도구 알림
- Google Workspace: 클라우드 저장소, 오피스 문서 작성, 채팅, 이메일, 캘린더, 주소록
- Office 365: 클라우드 저장소, 오피스 문서 작성, 채팅, 이메일, 캘린더, 주소록
- Mind Meister: 마인드 맵 생성 도구
프로젝트 관리 계획
폭포수 모델 (Waterfall Model)
: 개발 과정을 높은 절벽에서 떨어지는 폭포수처럼 단계별로 진행하는 계획
- 순서대로 진행되는 방식이라 이전 단계가 완료되기 전에는 다음 단계로 넘어가지 못 한다.
- 이전 단계에서 문제가 있는 상태로 다음 단계로 넘어가면 고치기가 어렵다.
- 문서화가 완벽히 이루어져야 한다.
- 프로젝트를 계획하기 간단하다는 장점이 있다.
>> 기획 --> 설계 --> 구현 --> 테스트 --> 배포
애자일 (Agile)
: 개발 과정에서 발생하는 상황에 맞춰 계획을 만들어가는 방식 --> 일정 주기로 개발 상황을 점검하고 다음 할 일을 계획하는 방식
- 프로젝트 관리 도구에 의지하기 보다는 팀원 간의 소통을 중요시
- 방대한 문서보다는 동작하는 코드를 중요시
- 계약서에 명시된 내용보다는 고객과의 소통을 중요시
- 완벽한 계획을 추구하기보다는 상황에 맞게 대응하는 것을 중요시
- Extreme Programming, Kanban, Scrum 등의 프레임 워크
>> 기획 --> 설계 --> 구현 --> 테스트 --> 배포 ( --> 기획 --> ... )
Jira
: Atlassian 가입 --> "Jira 무료 사용"
Collaboration software for software, IT and business teams
Supercharge dev productivity Plan, track, and release world-class software with the number one software development tool for agile teams
www.atlassian.com
Scrum (스크럼)
: 매일 아침 Scrum Meeting을 통해 작업 현황을 간단하게 공유
>> Scrum Master가 필요하다 --> 관리 및 감독
※ Scrum Master가 2주마다 다음 2주 동안 해야 할 일들을 일일이 추가하고 관리해야 한다는 단점이 있다.
※ Scrum은 Sprint로 계획을 해놓고, 그 계획(일)에 대한 변경을 최소한으로 하고 그 기간 동안 개발자를 귀찮게 해서는 안된다는 룰이 있음
Scrum 구성
- Timeline : Epic과 Stroy 단위로 Gantt Chart 형태의 프로젝트 계획
- Backlog : 프로젝트 전체의 Story
- Board : 할 일, 진행 중, 완료로 이루어진 보드
Scrum 작업 단위
- Epic : 가장 큰 분류로, 작업을 그룹화 하기 위한 단위
- Story : 개발자가 아닌 기획자나 고객의 입장에서 작업 단위
- Task : 개발자 입장에서 작업 단위
- Sub-task : Task 보다 작은 작업 단위
Story Point
: Story를 해결하기 위한 일의 가중치 (1, 3, 5, 10 등) --> 개발자와 회의 혹은 플래닝 포커를 통해 Story Point 산정
※ 플래닝 포커는 여러 개발자가 해당 작업에 소요되는 기간을 카드로 제시하는 방식 --> 개발자 각자가 제시한 Story Point에 대해 토론 후 결정, 작업에 소요되는 일수라 생각하면 됨 ex) Story Point가 5라면 5일이 걸리는 작업
>> Story Point를 산정하는 이유
: 팀의 속도를 예측하기 위함
--> 플래닝 포커를 통해 5일이 걸릴 것 같다고 했는데 3일만에 만들었다면, 다음 프로젝트에서 참고하는 것
※ 만드는데 5일 걸릴 것 같다고 해놓고 3일만에 만든 뒤 이틀을 쉬는 것이 아니라 다음 작업으로 진행하면 된다.
--> Scrum Master도 이 사람을 평가하는 용도로 사용하면 안됨
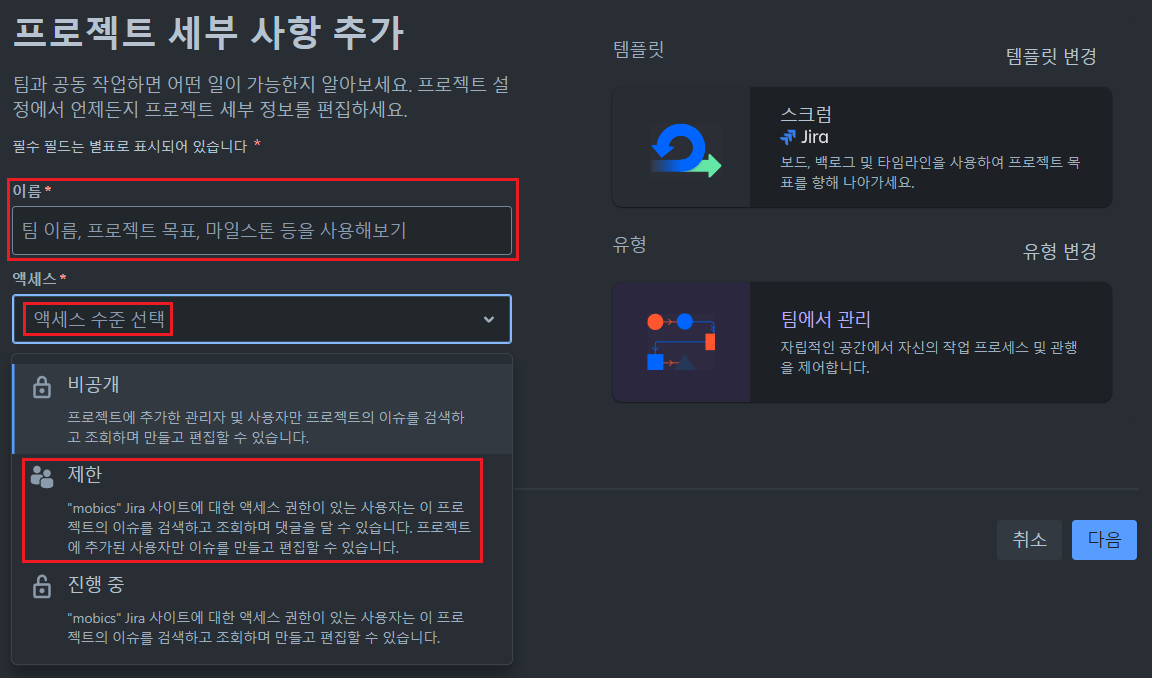
>> Scrum 만드는 법


--> 템플릿 사용


--> 액세스에서 무료 플랜은 진행 중(공개)만 선택 가능하며, 제한을 권장함
└ Backlog (백로그)
- Backlog : Sprint 동안 진행할 일 외에 다른 일들을 숨김
- Sprint : 1~4주 단위로 해야할 일 계획 (보통 2주 단위) --> Sprint가 끝나면 회고를 통해 문제점, 개선사항 등을 논의
- 이슈 : 10일(2주) 내로 만들 수 있는 일들을 세분화하여 작성
>> 이슈 만들기


--> Scrum 작업 단위 중, Task와 Story
>> 설명
: 제목만으로는 유추하기가 어려우니, 설명을 충실히 작성해야한다.



>> 세부 사항
- 레이블 --> 원하는 레이블로 sort 가능
- Sprint : 수동으로 Sprint 할당 가능
- Story point estimate : Story Point 할당
- 개발 : 브런치 및 커밋
※ 레이블 추가한 모습

>> 세부 사항 추가하기



--> 이후 변경 사항 저장 (강사님은 보여주기만 보여주시고 다시 기한이랑 우선 순위를 제거하심)
※ 세부사항에 Start Date와 기한을 추가하면 타임라인에서 추가한 기한을 작업 정보에서 볼 수 있음
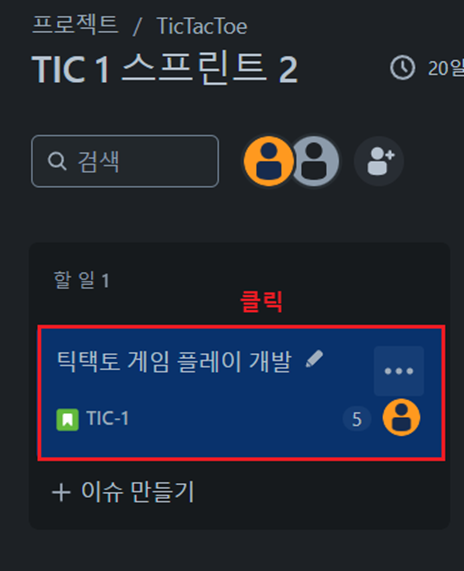
>> Sprint 만들기

--> Backlog에 있는 이슈를 Sprint로 올리기
※ 오른쪽에 담당자 할당 가능 --> 모든 이슈에 담당자를 배정할 필요는 없음
※ 스프린트 상에서 순서를 바꿔서 우선 순위를 바꿀 수 있음

└ Board (보드)
: Sprint 관리



--> Sprint를 완료한 뒤, Backlog로 가면 다음 Sprint를 계획할 수 있다.
※ Sprint를 완료하면 아침에 다같이 회고한다.
>> Sub-task (하위 이슈) 추가하기



--> 이름 작성 후, Story Point 설정 및 담당자 배정 (Story Point는 내 마음대로 설정했음)
※ Sub-task (하위 이슈) 목록 확인하기 --> 오른쪽 위에 그룹을 눌러서 하위 작업을 선택

>> Epic을 추가하여 Story 그룹화



--> 만든 Epic 지정

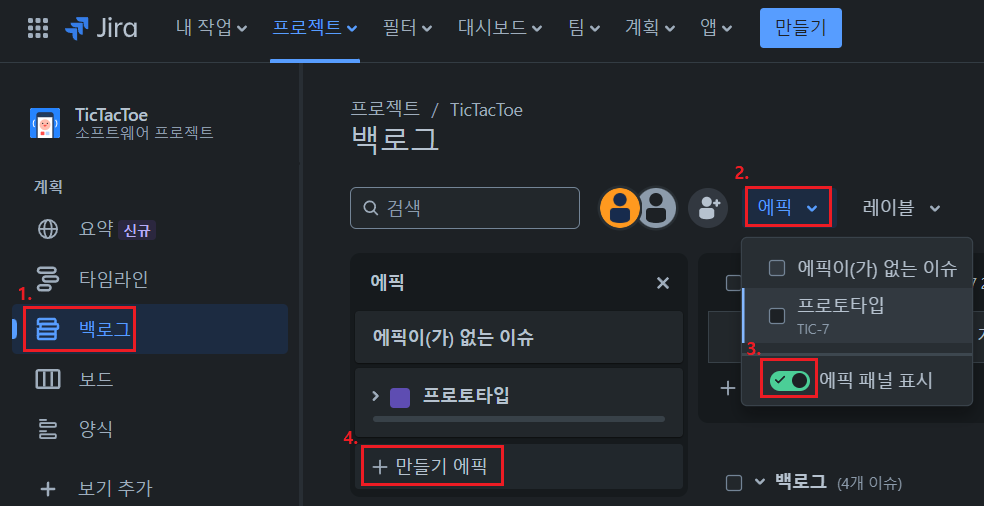
>> Epic이 이미 있는 상태로 새로 Epic 만들기


※ Timeline에서 Epic을 빠르게 추가할 수 있다.

└ Timeline (타임라인)

>> Timeline에서 이슈 추가하기

>> 작업끼리 기한 연결하기


Kanban (칸반)
: Board(할 일, 진행 중, 완료)와 Timeline만 있는 것 --> 주로 Board를 사용
- Scrum보다 비교적 제약이 작다.
- 매일 아침 회의, Sprint 계획, Sprint 회고 등의 작업이 없다.
- 필요에 따라 Backlog는 추가해서 운영이 가능하다.
- 할 일을 등록하면 작업자가 원하는 작업을 선택해서 진행한다.
- Epic, Task로 작업을 분류한다.
- 여러 작업을 동시에 작업하는 것을 피하기 위해 "진행 중" 보드에 작업 개수를 제한한다.
※ Kanban은 Scrum과 달리 그때그때 작업을 입력해도 되고 개발자가 직접 입력하는 등 자유롭다.
※ 처음에는 칸반으로 시작하는 것을 추천 --> 처음엔 안 그래도 소규모라 개발 인원이 부족한데 한 명을 Scrum Master로 세워서 관리까지 해야하니 힘들기 때문
>> 만드는 법


--> 템플릿 사용


--> 액세스에서 무료 플랜은 진행 중(공개)만 선택 가능하며, 제한을 권장함

--> 만들어진 모습 : 이슈 유형이 Task 밖에 없다.
>> 칸반의 특징
: 진행 중인 작업의 개수를 제한할 수 있다.



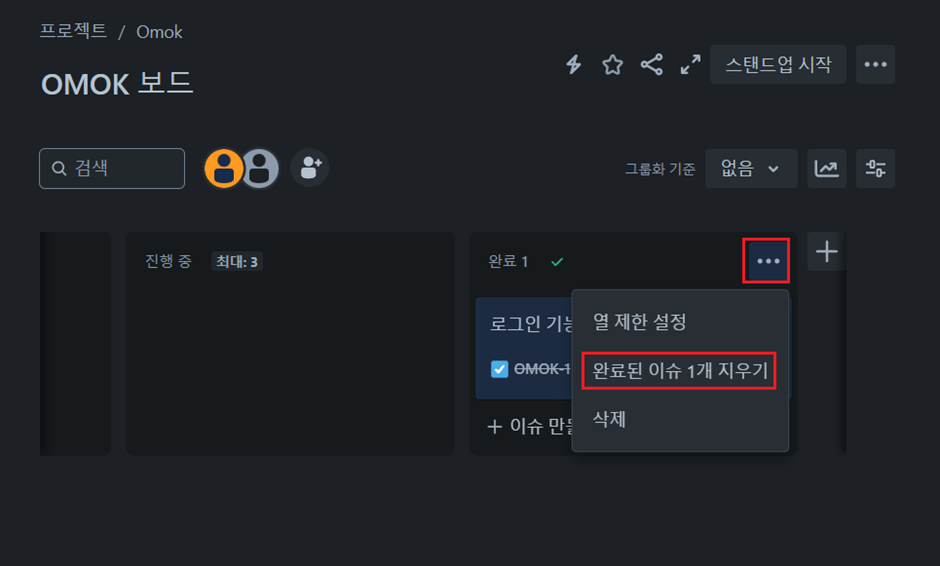
>> 완료된 이슈 제거
: Sprint라는 개념이 없기 때문에 계속 완료된 작업들이 쌓이기 때문에 완료된 이슈를 지워서 관리할 필요가 있다.

※ 그럼 삭제된 이슈는 어디서 보는가?


Confluence
: Atlassian의 문서 관리 서비스 --> Jira와 연동해서 개발 관련 문서를 관리하기 용이하다. (기획, 설계 문서, 기타 문서 관리)
※ 게임 개발에 필요한 Resource 파일들은 다른 곳에 저장해두는 것을 권장
>> Confluence 시작
: Confluence 홈페이지 접속

※ 기본 설정은 공개 상태, 비공개로 바꿀 수 있음 (무료판은 불가능)


>> 스페이스 만들기


--> 스페이스 목적은 크게 상관 없음 (여기선 공동 작업으로 설정)
※ 스페이스 키는 보통 동일하게 가기 때문에 크게 신경 쓸 필요는 없는데, 키가 중복되어서는 안됨
>> 콘텐츠 생성
>> 페이지


(대충 제목이랑 목차 추가하고 게시)
※ 페이지 하위로 페이지를 만들 수 있음

>> 화이트보드


※ 게임 화면 구조 설계해보기 (TicTacToe)
: 중복된 기능 구현이 발생하지 않게 구조 설계 --> 화면의 연관 관계 정의



--> 이어서 자동 생성

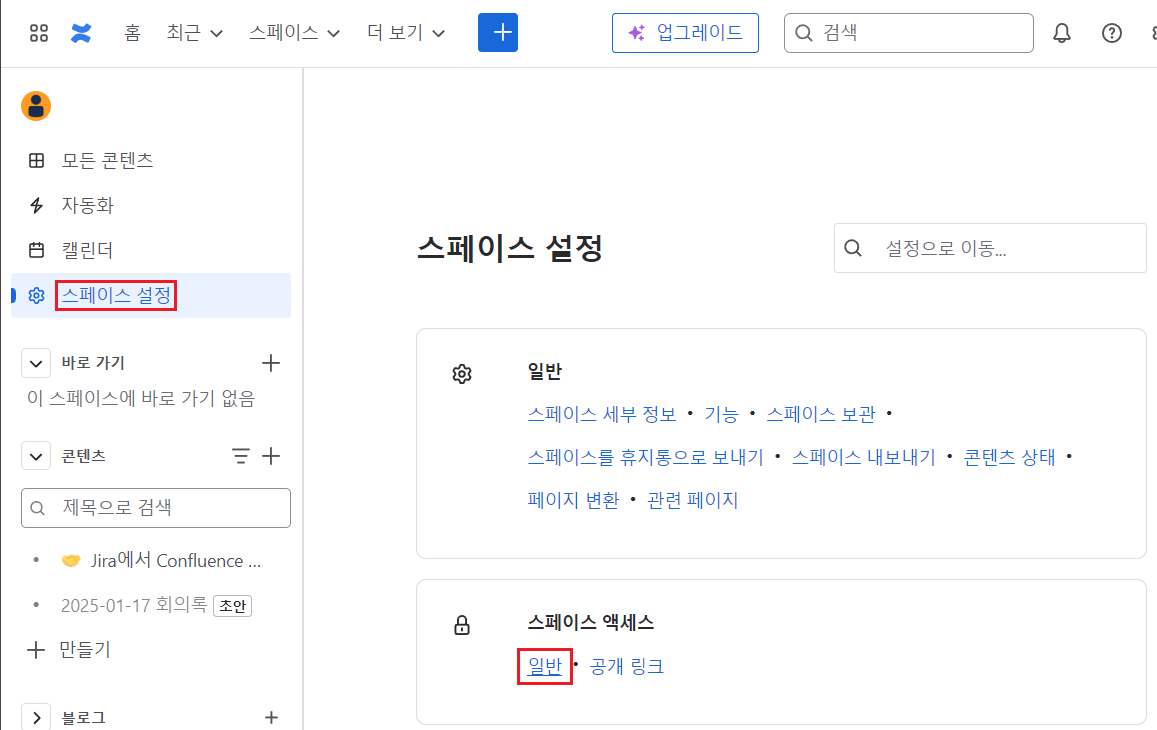
Confluence과 Jira 연동
: Jira의 TicTakToe 프로젝트로 돌아와서 연동


>> 연동 활용
방법 1.




--> 표시해둔 걸 선택해서 형식(?)을 바꿀 수 있음
--> 누르면 새 탭으로 열림
방법 2.



--> 누르면 팝업으로 열림
※ 열린 모습

Figma
: 디자인이 적용되지 않은 화면의 UI 기획
- 게임에 필요한 모든 화면에 대해 정의하는 것이 중요
- 더미 데이터는 최대한 실제 데이터와 유사하게 표현
※ Figma 홈페이지에 들어가서 회원가입 및 로그인 https://www.figma.com/
Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
www.figma.com
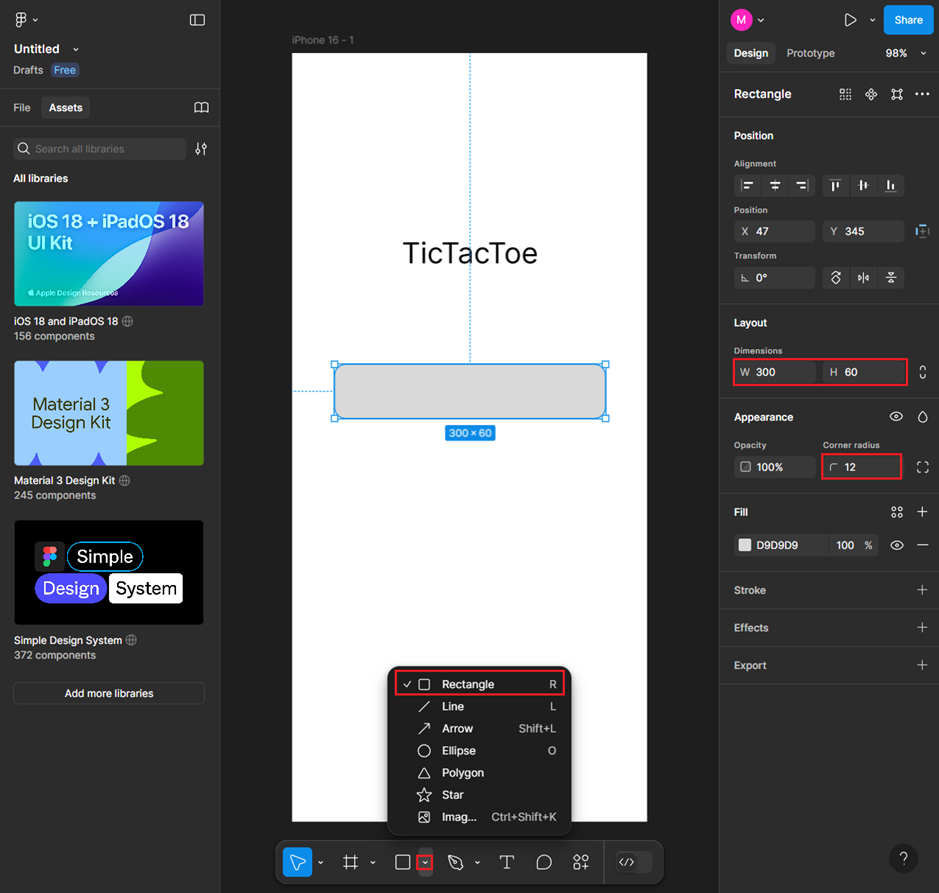
>> Wireframe 만들기
1. 디자인 파일 생성

2. 모바일 게임이라 가정하고 Frame 선택

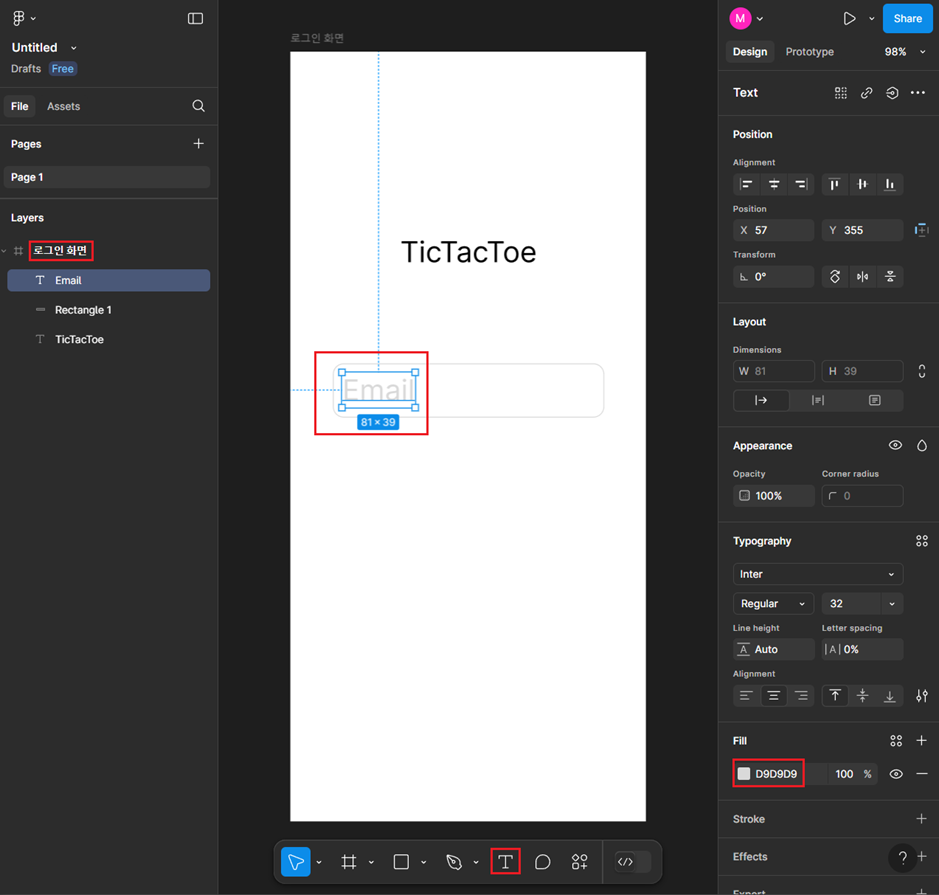
3. 로그인 화면 만들기





--> 그룹화 : Alt + G
--> 복제 : Alt + 드래그
※ 컴포넌트화

※ 컴포넌트 가져오기


4. 메인 화면 만든 뒤, 화면 전환되도록 연결하기


5. 'Material Design Icons' 플러그인 추가

--> Run 눌러서 Plugin 추가
※ 화살표 추가



※ 강사님의 짧막한 팁
: 구글 워크 스페이스만 써서 작성하면 모든 자료가 구글 드라이브에 있고 일정 관리는 구글 테스크를 쓰는 등 딱 하나의 유료 서비스만 구독하면 전부 관리 가능하다 --> 대신 여러 기능들이 다른 사이트에 비해 아쉬울 때가 있다.
'Development > C#' 카테고리의 다른 글
| 멋쟁이사자처럼부트캠프 Unity 게임 개발 3기 42일차 (0) | 2025.01.21 |
|---|---|
| 멋쟁이사자처럼부트캠프 Unity 게임 개발 3기 41일차 (0) | 2025.01.20 |
| 멋쟁이사자처럼부트캠프 Unity 게임 개발 3기 39일차 (1) | 2025.01.16 |
| 멋쟁이사자처럼부트캠프 Unity 게임 개발 3기 38일차 (1) | 2025.01.15 |
| 멋쟁이사자처럼부트캠프 Unity 게임 개발 3기 32~37일차 (0) | 2025.01.15 |

